Well that was fun!
Today’s task was to programmatically generate a set of columns of projects. Easy!
Then I decided that if a column didn’t have any projects in it, it shouldn’t display. OK, that took a little more work.
BUT that meant that the remaining columns would shift left, because of the way the bootstrap column layouts work, so, for example, if there were only 3 columns, in the 4 column wide layout, there’d be a big blank spot to the right, which was awkward. The whole point to a responsive layout is for things to align nicely, regardless of page width.
Soooo … I coded a means to determine how many columns the bootstrap css should display based on the total number of columns generated, relative to the max columns in the view.
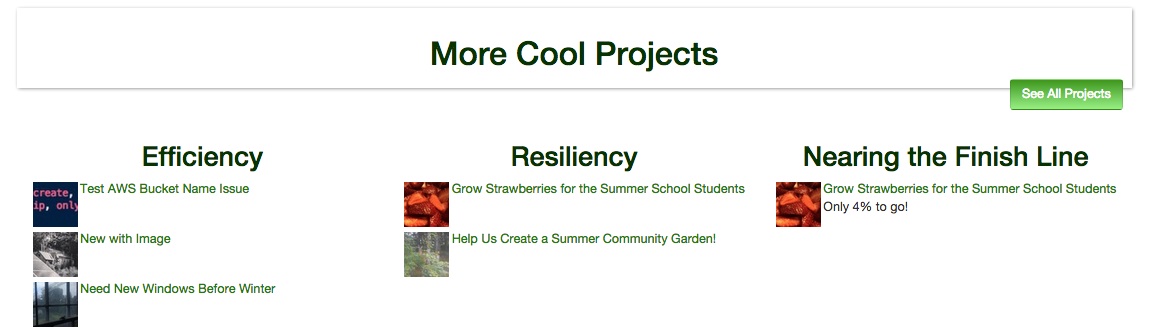
And the result is what you see above!