It’s been a while since we were shown how to create a module. This site was *very* helpful – clear, concise, easy to follow:
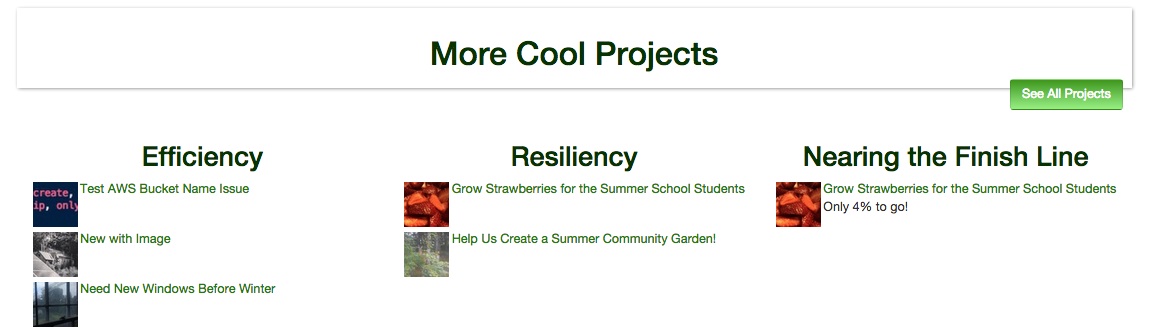
Auto-Generated Columns of Auto-Generated-Bootstrap-Column-Widths
Well that was fun!
Today’s task was to programmatically generate a set of columns of projects. Easy!
Then I decided that if a column didn’t have any projects in it, it shouldn’t display. OK, that took a little more work.
BUT that meant that the remaining columns would shift left, because of the way the bootstrap column layouts work, so, for example, if there were only 3 columns, in the 4 column wide layout, there’d be a big blank spot to the right, which was awkward. The whole point to a responsive layout is for things to align nicely, regardless of page width.
Soooo … I coded a means to determine how many columns the bootstrap css should display based on the total number of columns generated, relative to the max columns in the view.
And the result is what you see above!
Women Who Code Hack Night
Great night at WWC Hack Night at Vista Higher Learning this evening! I got to meet a very enthusiastic young woman, and chat a bit about the project she’s involved with – the one that got her interested in learning to program. It was great fun to experience so much enthusiasm. I spent a bit of time showing her some basics – html, css, ruby: not enough to be scary (I hope!), but enough to make it so she might have a better understanding of the purposes of the different elements.
My (tiny) bit of work on GPH at the event: add the project owner’s name and avatar to the project page (see the image at the top of this story).
Notes from Engineers 4 Engineers Conference @ Constant Contact, today
I had a fantastic opportunity to spend the day at Constant Contact in Waltham, where they hosted the Engineers4Engineers Conference. I’ve been to a number of conferences over the years, and generally, the presentations are somewhat hit-or-miss. This one was all “hits.” I’m really glad I got the chance to go, even though it meant sitting through the mass of traffic on rte 128, leading to the intersection with rte 93 (on the plus side, the slow traffic resulted an in average 63 mpg for the trip, so I can’t complain).
All notes were taken on my cell, apologies for terseness and odd spellings! Also, this means quotes are *paraphrased*. Please don’t blame the presenters!
Laziness in Responsive Design
Ethan Marcotte
(*didn’t have the phone on for the first part of this – basic upshot: you can (and should) create a responsive site, if you’re willing to be the right kind of lazy about it. Let your content dictate the layout, not the other way around.)
Trick one – create a ratio-aware box: padding top 56.25% in CSS. Position relative.
Put your image box inside this w/an absolute position. The magic of css will take care of resizing the image.
Target divided by context = result.
In practice, this means: Element pixel width divided by container width
Use the :nth child layout.
Doc cell :nth-child(2n){your style} allows addressing every 2nd element.
Media queries: min-width nth child … By resolution in CSS
Current frameworks are HEAVY.
They require a lot of extra work, in your html, just to make the page draw nicely.
Right now, the web is in a similar place to the animation industry in the 1930s. When Disney studios started, they created an animation design framework that was lightweight, and worked well to describe and ensure every character’s animation quality, regardless of the story. We need similar for the web design.
See “The illusion of life.” Bio of Disney.
What’s needed in a new framework:
Content-out-layout
Light-weight. Brings the layout out of the HTML and into the CSS where it belongs.
How can we make the content feel at home regardless of screen size?
Use @media to *defend* your content, not to define it.
It should be device agnostic
Layout is only first step.
Initiation to Code: A Roadmap for New Developers and Their Mentors
Alice Mottola
Why hire juniors?
Junior devs are good for your team – making your devs learn to communicate and clarify.
22% job growth for sw engineers, but the stats for posted jobs are skewed highly toward senior not junior devs. But junior devs can’t become the senior devs to fill that growth unless someone hires them. Continue reading “Notes from Engineers 4 Engineers Conference @ Constant Contact, today”
Not Ruby-Related, but If You Ever Wanted to Geek Out Over Basement Heat Loss Calculations
Insulating your basement, while a bit lower down on the ladder of efficiency measure effectiveness, is still something to consider if you live in a cold climate and the basement is used as a living space.
http://www.nesea.org/uncategorized/heat-loss-to-the-ground-part-2/
Let’s assume the temperature below the slab is 50˚F and the average temperature against the foundation wall is 35˚F. Our basement is 24 ft x 36 ft. Doing the math, we get a heat loss of 2,161 BTU/hr…
There’s a lot more in the full article.
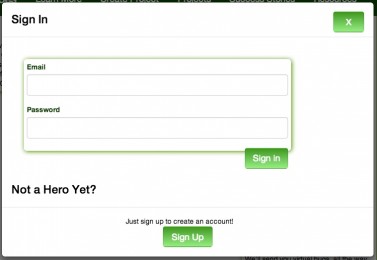
Bootstrap JS Modal Dialog
It’s terrible (and annoying) UX when you’re trying to take an action, only to be sent through a whole slew of other pages, or worse, to be logged in, then redirected to a completely unrelated page.
However, I need donors to log in before donating, so the donation can be properly managed (oh, those banks and their rules…). So, I want to have a modal login dialog, that’s activated by any donation level button on the projects page, that returns the user gracefully to the project page when login is complete.
How to do this turns out to be way less obvious than I expected it to be, so I was very happy to come across this fantastic post on implementing a bootstrap JS modal popup:
The guy’s blog is great – clear, concise, and full of stuff that didn’t work, and how he made it work.
I think of bootstrap as a layout/design thing, not a functionality thing, so I never even considered that it might have a .js modal dialog option.
Speaking of Which: If Your Modal Closes Instantly…
If you follow that tutorial and find that the dialog pops up and immediately disappears, check your application.js file.
The tutorial tells you to require bootstrap-modal in your applicaiton.js. This is unnecessary if you’ve already required bootstrap, since it includes modal. If you do include it, the modal code will be called twice – once via the main bootstrap.js and once via the bootstrap-modal.js – in rapid succession, which will dismiss the modal almost as soon as it is drawn.
Just delete the require line for bootstrap-modal, and it should work just fine.
But Wait! There’s More!
My ultimate goal is to have the user log in (achievement: unlocked), the dialog automatically close when login completes, and the parent page automatically refresh when the dialog closes. The code in the tutorial doesn’t do that. I’ll put up a post with lots of pretty code snippets when I’ve got it all working.
UPDATE
Apparently, it’s a total nuisance, due to bootstrap folks deciding not to attach click events to buttons within the modal in v3, so I’ll find a different solution, at some point.
An easy ruby tool to make slides
I went to the Boston Ruby group meetup tonight. Jed Northridge demoed his gem for quick slide prrsentations that uses markdown & ruby to build and serve slideshows painlessly. I’ll be using this!
https://github.com/jedcn/reveal-ck
Learning to Use Web Sockets
This week was a whirlwind of ajax and web sockets! The result was a simple app to send real-time greetings.
I played with the css a bit over the weekend, when I found myself inexplicably awake. Here’s the result, if you want to see..
Spambot Boo Boo
The most recent spambot to submit a comment had a bit of an issue with its parser before sending, so it sent the entire blob instead of the randomized string. The image is a screen grab of a small portion of the text, showing the arrays from which the bot was supposed to choose words. LOL!
It’s good to know that my blogging is Nice Pleasant Good Fastidious!
Rails URL Validation
See Michael Bleigh’s original post for details.
But in the mean time, taking advantage of the regular expression method of the URI class lets you do this for validating URLs:
class Web
validates_format_of :website, :with => URI::regexp(%w(http https))
end